このサイトは、WordpressテーマのCocoonを使用させていただいております。
カスタマイズ性に優れ、とても気に入っているのですが、
スマホで表示させた時にバナーをフッター部分に表示させたいと思っていました。
そんな時に、気づいてしまったんです!
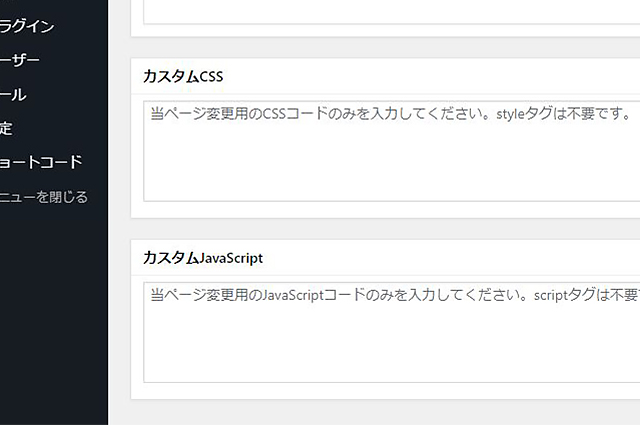
それがコレ↓

そうです。なんとCocoonには、記事ごとにCSSとJavaScriptが個別で入れられて、
その記事のみ表示させることができるんです!
これは気づいていなかったー!
というわけで、さっそく設置してみることにしました!
Cocoon フッターバナー設置手順
用意するもの
・バナー画像
今回は、こちらのバナーを勝手に作成して用意しました。

はい、この時点では画像オンリーです。クリック・タップしてもサイトに飛びません!
しかし、これから記述するCSSとJavaScriptを、カスタムCSSとカスタムJavaScriptにコピペすれば、
サクッとバナーがスマホのフッターに表示され、さらにサイトにも飛びます。
これを応用すれば、アフィリバナーでも使えそうじゃないですか?
え?使えない?イヤがられる?
あ、そう・・・(´・ω・`)ショボーン
では気を取り直して、レッツプラクティス!
Cocoonの記事本文にHTMLを記述する
今回は、スマホである程度スクロールしたら表示されるように記述してあります。
下記のHTMLソースコードを記事の最下部に記述してみてください。
<?php if(wp_is_mobile()) : ?>
<div id="footerFloatingBanner">
<a href="https://panda-sky.com/" target="_blank"><img src="https://kk-webbiz.work/wp-content/uploads/2019/04/ottey-san.png"></a>
</div>
<?php endif ?>CocoonのカスタムCSSに記述する
説明は後にして、まずは下記のCSSをCocoonのカスタムCSS枠に記述してみてください。
@media screen and (min-width:480px) {
#footerFloatingBanner {
display: none;
}
}
/* スマホのみ表示 */
@media (max-width: 480px) {
/*ここでトップに行くボタンの表示位置を調整します*/
.go-to-top-button {
margin-bottom: 115px;
}
/*floating footer Banner*/
#footerFloatingBanner {
display: block;
width: 100%;
background-color: #FFF;
position: fixed;
left: 0px;
bottom: 0px;
z-index: 9999;
text-align: center;
margin: 0;
}
}
まず、PC非表示の項目ですが、Cocoonのスマホ表示は
メディアクエリが480px以下のサイズでレスポンシブ対応になります。
なので、@media screen and (min-width:480px) の記述を行います。
これでPCではフッター部分にバナーが表示されなくなります。
しかし、記事内にHTMLのソースコードが記述されているので、
PCの場合、その部分にはバナーが表示されることになります。
次にスマホのみに表示させるためのメディアクエリを記述してから、CSSを記述していきます。
@media (max-width: 480px)
さっきと何が違うの?って一瞬思われるかもしれませんね。
実はここが違います。
/* PC非表示 */
@media screen and (min-width:480px)
/* スマホのみ表示 */
@media (max-width: 480px)
そうです。minとmaxが違うんですね。
「min-width:480px」とは
「画面サイズが最小480pxまでは、ここに書かれたCSSを適用させる」と命令しています。
逆に「max-width:480px」とは
「画面サイズが最大480pxまでは、ここに書かれたCSSを適用させる」と命令しています。
この両方のCSSを適用することで、PCでは記事内に、スマホではフッターに表示させることができます。
CocoonのカスタムJavaScriptに記述する
さて、最後にちょっと難しいかもしれませんが、ここに記述するとスマホで一定の距離をスクロールしたら表示させる動作を命令します。
これもまずは下記のスクリプトをCocoonのカスタムJavaScript枠に記述してみてください。
var topBtn = jQuery(‘#footerFloatingBanner’);
topBtn.hide();
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 550) { // 550pxで表示
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});
なお、ここではスクリプトタグは不要です。
上記のコードをそのままコピペすればOK!
Cocoonで記事別にフッター バナーをスマホ表示にする方法のまとめ
記事別にフローティングフッターバナーを設置できるの、本当に便利です!
設置はめんどうくさいし、手間だと思われるかもしれませんが、ECサイトでは良くやる手なので、
気が向いたら使ってみてもいいかもしれませんね!



コメント